آموزش html و css اولین قدم برای یادگیری طراحی سایت است. اگر در فکر ورودی قدرتمند به حوزه برنامه نویسی و طراحی وب هستید آموزش html و css پایه کار است. در این دوره از صفر کار شروع میکنیم و آموزش html و css را از ابتدا تا مباحث پیشرفته براحتی یادمیگیرید. این دوره جدید تولید شده و فعلا بصورت رایگان ارائه میشود.
آموزش html و css به زبان ساده
کاربرد html css در طراحی قالب وردپرس : بطور کلی هر چیزی که در ظاهر یک وبسایت میبینید و قابل دیدن هست با استفاده از کدنویسی html css ایجاد شده. پس شما برای طراحی یک وبسایت زیبا و کاربرپسند در ابتدی کار نیاز به این دو بزرگوار دارید.
نقش html و css در طراحی سایت : اگر وبسایت را به یک ساختمان تشبیه کنیم، بدنه و اسکلت ساختمان را با کدهای html میسازن، رنگ و لعاب زیبایی دکوراسیون و نمای آن ساختمان را هم با استایل های css انجام میدهند. نکته : بنابراین برای اینکه در نهایت به یک نتیجه و محصولی دست پیدا کنیم باید از html و css با هم بصورت ترکیبی استفاده کنیم و هیچ کدام به تنهایی برای ما کاربردی ندارد
چگونه html را یاد بگیرم؟
آموزش وردپرس رایگان : یک اشتباه بزرگی که افراد تازه کار مرتکب میشوند این است که html و css را جدا، جدا یاد میگیرند مثلا فکر میکنند اول باید html را یادبگیرند و تمام کنند و سپس اقدام به یادگیری css کنند که این کار کاملا اشتباه است. دوستان یادتان باشد html و css مکمل هم هستند و هیچ کدام به تنهایی برای ما کاربرد و نتیجه ای ندارند بنابراین حتما باید باهم یادگرفته شوند تا نتیجه بخش باشد.
یادگیری html به تنهایی به دلیل اینکه نتیجه و محصولی ندارد بسیار سخت میشود و متاسفانه آموزش های زیادی هم در سطح نت وجود دارد که اینها را مجزا آموزش داده اند که این باعث گمراهی و دلزدگی افراد تازه کار از یادگیری این موضوع مهم میشود. اما اگر html و css را باهم یادبگیرید چون در حین کار پروژه های کاربردی و نتایج ملموس تری دارید هم از یادگیری لذت میبرید و هم بصورت کاملا اصولی و استاندارد و در زمان بسیار کمتری میتوانید به تخصص برسید.
چرا باید آموزش html css را بصورت پروژه محور یادبگیرم؟
اینکه شما صرفا بیاید و تمام تگ های html و تمام استایل های css را یادبگیرید در نهایت چه کاربردی برای شما دارد؟ هیچی! فقط ما با کلی تگ و استایل آشنا شدید اما نمیتوانید یک وبسایت را به واسطه اطلاعاتی که بدست آوردید کدنویسی کنید، اما اگر آموزش بصورت پروژه محور باشد شما ضمن یادگیری کدها، نحوه استفاده و بکارگیری کدها در طراحی یک سایت یا صفحه وب را هم یادمیگیرید. (آقا شما هدفتون اینه که در نهایت بتونید با آموزش html css یک وبسایت طراحی کنید دیگه! پس وقتتون رو صرف موارد تئوری و اکادمیک نکنید! بیاید پروژه محور و کاربردی بر اساس نیاز بازارکار یاد بگیرید )
روند دوره به چه شکل هست؟
روند دوره آموزش رایگان html به این شکل هست که ما از صفر شروع میکنیم و یک پوشه برای پروژه html css مان ایجاد میکنیم و پایه تمام نکات مقدماتی که چطور یک سند html ایجاد کنیم، مفهوم تگ و نحوه نوشتن تگ های html به جه شکل هست، چطور یک فایل css برای استایل دهی ایجاد کنیم، ارتباط بین سند html و فایل css چگونه است، اصول کدنویسی html و نحوه ایجاد المان های مورد نیاز به همراه استایل دهی، نحوه ایجاد فرم های با فیلدهای مختلف مثل تکست فیلد، ایمیل فیلد، پسوردفیلد، لیست باکس، باکس های تک انتخابی، چند انتخابی و چک باکس و… را بطور کامل در قالب مینی پروژه های کوچک با تمام جزئیات یادمیگیر
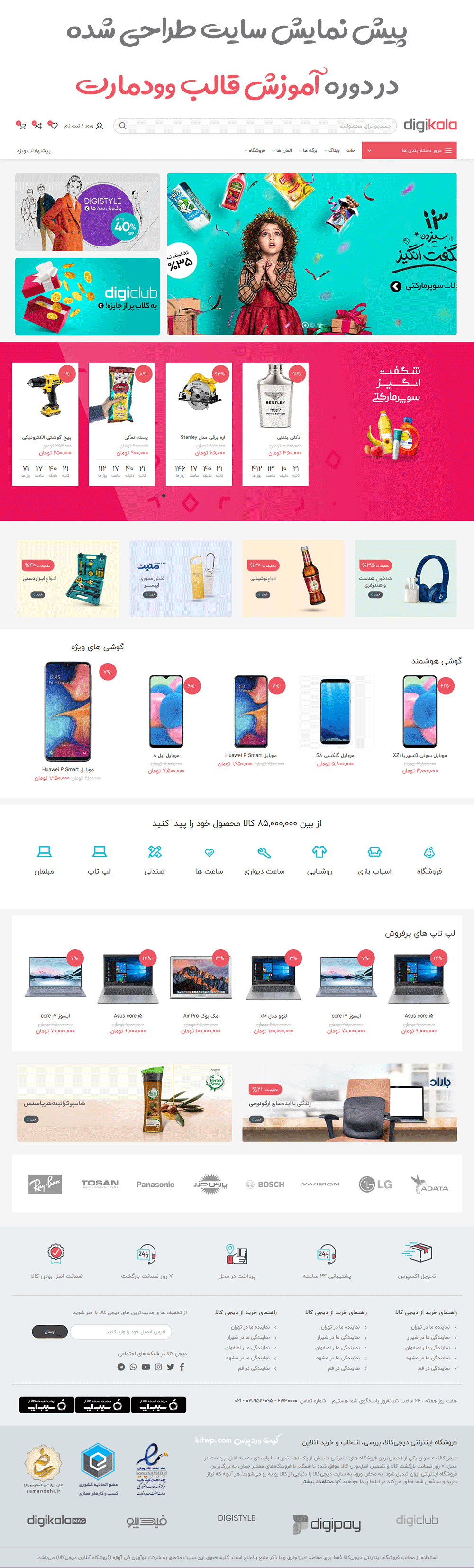
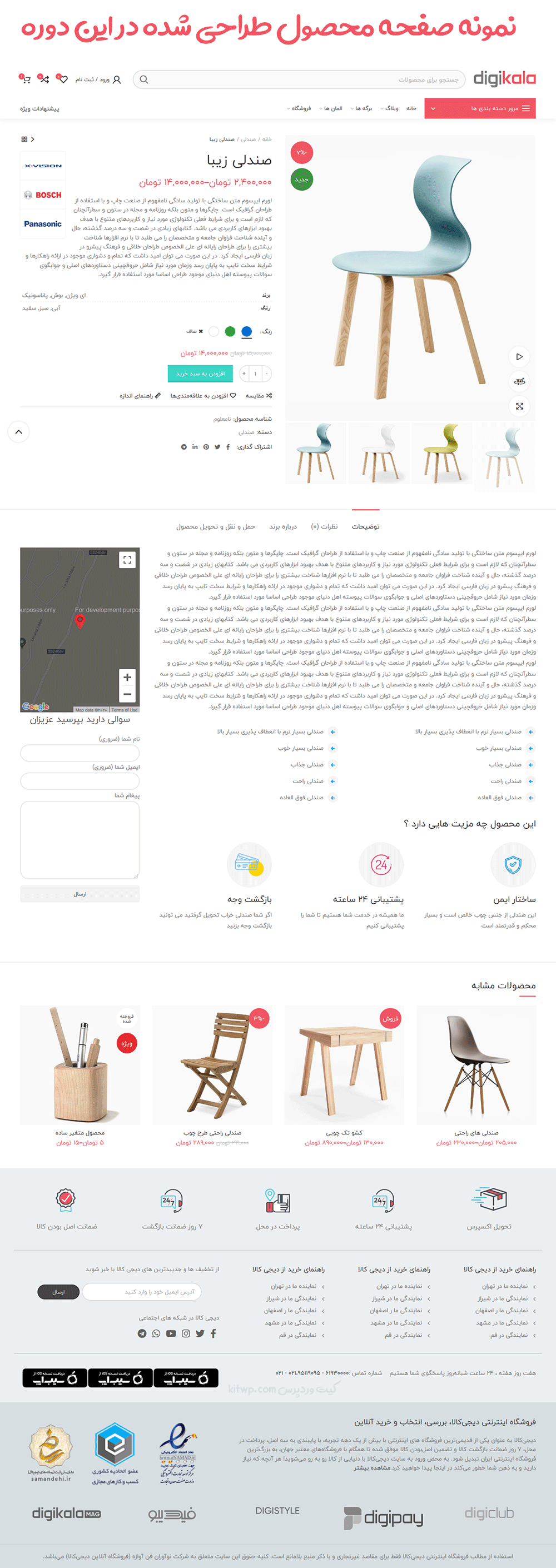
\رنهایت هم به عنوان پروژه اصلی و نهایی دوره، آموزش طراحی یک سایت حرفه ای را از صفر تا صد با تمام جزئیات یادمیگیرید. سایتی که در نظر گرفتیم همین سایت وبسافت۳ هست که دقیقا مشابه این سایت را با html css طراحی میکنیم. (البته این پروژه در بخش بعدی دوره انجام میشود)
برای فعال شدن لینک های دانلود، باید در دوره ثبت نام کنید(رایگان). روی دکمه سبزرنگ “ثبت نام دانلود” کلیک کنید و در این دوره فوق العاده ارزشمند ثبت نام کنید تا هم لینک های دانلود زیر برای شما فعال شود و هم از طریق پنل کاربری امکان دانلود آموزش ها فراهم شود. (ثبت نام در این دوره کاملا رایگان است)
آموزش html و css چه کاربردی دارد و جزء کدام بخش از طراحی یک وبسایت است. کدنویسی فرانت اند چیست در فرانت اند چه کارهایی و چه بخش هایی پروژه انجام میشود. فرانت اند چه تفاوتی با بک اند دارد. اینها مباحثی هستند که در جلسه اول مورد بررسی قرار میگیرند تا شما یک درک کلی از مهارت هایی که قرار است یادبگیرید را پیدا کنید.
در جلسه دوم یادمیگیرید چطور که فایل html بسازید، مفهوم تگ در html چیست؟ یک سند html از چه تگ هایی ایجاد شده است؟ هر کدام از تگ ها چه معنا و کاربردی دارند؟ کدهای html چطور اجرا میشوند؟ معرفی و استفاده از تگ head | مشخص کردن تایتل صفحه وب با استفاده از تگ title | معرفی و تگ body
در جلسه سوم با تگ معروف div آشنا میشوید و استفاده میکنیم | نحوه ایجاد و معرفی فایل استایل های css به html را یادمیگیریم | نحوه استفاده از تگ link را بررسی میکنیم | نحوه استایل نویسی با استفاده از کلاس را در css یادمیگیریم | معرفی و ویژگی تگ های هدینگ در صفحه | استفاده از استایل های متداول مثل backgroung – width – height و… | چگونه المان های تودرتو بنویسیم و…(آموزش html css)
در جلسه چهارم معرفی استایل margin – padding – text-align – color – font-size – box-sizing – float را داریم و سپس نحوه استفاده از ابزار inspect element را که یکی از مهم ترین ابزارها در طراحی وب و کدنویسی html css است آموزش میدهیم.(ابزار inspect element در همه مرورگرها وجود دارد که توسط آن میتوانیم در خوده مرورگر کدنویسی کنیم و نتیجه تغییرات را زنده و آنی مشاهده کنیم) این ابزار به سرعت کار ما در کدنویسی بسیاااار کمک میکند.
در جلسه پنجم به مبحث مهم css reset میپردازیم. یکی از اصول طراحی وب این است که طراح ما در همه مرورگرها نمایش یکسانی داشته باشد و ما برای رسیدن به این مهم با استفاده از کدهای css reset استایل های پیشفرضی که مرورگرهای مختلف روی المان های صفحه اعمال میکنند را خنثی میکنیم. ضمن اینکه در همین جلسه نحوه کامنت گذاری در css و یکسری نکات کاربردی در استفاده از float و height بیان میکنیم تا با جزئیات آنها بصورت کامل آشنا شوید.
در جلسه ششم آموزش html و css با مفهوم تگ های اینلایل لول (inline level) و بلاک لول (block level) و خصوصیات و تفاوت های آن آشنا میشوید. معرفی و استفاده از تگ a بهمراه خصوصیت های آن برای ایجاد لینک گذاری را بطور کامل یادمیگیرید و در آخر هم با معرفی تگ img نحوه نمایش تصاویر مختلف را (با جزئیات آن مثل کنترل ابعاد، استایل های مورد نیاز در بخش css و…) در صفحه وب یادمیگیرید.
جلسه هفتم : چگونه در صفحه یک فرم ایجاد کنیم. چه خصوصیت هایی در فرم وجود دارد؟ چگونه میتوان فیلدهای مختلفی برای دریافت نام، ایمیل، پسورد و… ایجاد کرد؟ با استفاده از تگ چه فیلدهایی میتوان اضافه کرد؟ خصوصیت value و placeholder در تگ چه کاربردی دارد؟ نحوه استایل دهی چندگانه در فرم چگونه است؟ پاسخ تمام این سوالات را با جزئیات در این جلسه میابید و درنهایت یک فرم با فیلدهای مختلف در صفحه ایجاد میکنید و با جزئیات و ترفندهای آن هم بطور کامل آشنا میشوید
در جلسه هشتم از آموزش html و css ادامه مبحث فرم سازی در html را داریم و با معرفی تگ label و خصوصیت های آن برای ایجاد برچسب های فیلد | معرفی تگ texarea برای ایجاد باکس محتوای بزرگ | معرفی تگ radio برای ایجاد حالت های تک انتخابی | معرفی تگ checkbox برای حالت های چند انتخابی و… فرم مان را کامل تر میکنیم. با توجه به اینکه مبحث فرم سازی موضوع بسیار مهم در طراحی وب است جلسه بعدی را هم به این مبحث اختصاص میدهیم تا بتوانیم یک فرم با فیلدها و المان های مختلف ایجاد کنیم و آن را با استفاده از استایل های css زیباسازی کنیم.
جلسه نهم : ادامه طراحی فرم با معرفی و استفاده از تگ های checkbox برای ایجاد حالت چند انتخابی، در این حالت کاربر میتواند یک یا چند گزینه را ازبین گزینه های موجود انتخاب کند، ضمن اینکه یادمیگیریم چطور یک گزینه را بصورت پیشفرض در حالت انتخاب شده قراردهیم. همچنین در ادامه نحوه ایجاد دکمه برای ارسال اطلاعات فرم را هم یادمیگیریم و سپس با کدنویسی css میپردازیم به استایل دهی و زیبا سازی فرم در آموزش html css
جلسه دهم : در این جلسه از آموزش html و css یکی از جذاب ترین و کاربردی ترین تگ های html برای ایجاد منو را یادمیگیریم و با استفاده و ترکیب تگ های ul li a و استایل دهی مناسب اقدام به ایجاد منوی بالای سایت میکنیم در بخش استایل دهی هم نکات جدیدی میاموزیم مثل حالت هاور (وقتی کاربر موس را روی یکی از منوها میبرد رنگ منو تغییر میکند) و… لازم به ذکر است کاربرد تگ های ul و li فقط برای ایجاد منو نیست و در موارد دیگه ای که میخواهیم لیستی از اطلاعات را نمایش نیز کاربرد دارد که در جلسات بعدی بطور کامل آشنا میشوید.
جلسه یازدهم : در این جلسه از آموزش html css میپردازیم به مبحث position در css مخصوصا نحوه استفاده از position:relative و position:absolute که بسیار مهم هستند و نیاز به درک عمیقی دارند.اینکه چطور المانی که این خصوصیت را دارد با مقادیر top , right, left, bottom موقعیتش را نسبت به المان وارد کنترل کنیم. همچنین نحوه استفاده از استایل های دیگری مثل box-shadow برای سایه دادن به المان و خصوصیت overflow:hidden که برای مخفی کردن مقادیر سرریز استفاده میشود و خصوصیت جالب opacity که برای تنظیم شفافیت یک المان ها استفاده میشود و همچنین خصوصیت مهم z-index که برای تعیین اولویت المان ها (درصورتی که روی هم قرار بگیرند کدام المان روی المان دیگری باشد) و… را مورد بررسی و آموزش قرار میدهیم.
جلسه دوازدهم : در این جلسه از آموزش html و css یکی از مهم ترین مبانی استایل دهی و استفاده از css را در طراحی وب یادمیگیرید. این جلسه مربوط به تفاوت بین کلاس و آیدی است (class vs id) تا اینجا ما یادگرفتیم که برای مشخص کردن یک المان html برای استایل دهی باید به آن کلاس بدیم و نحوه تعیین کلاس به المان در بخش html و همچنین اشاره به نام کلاس در بخش css را یادگرفتید حالا باید چیزی تحت عنوان id اشنا شوید که تقریبا مشابه همان کلاس عمل میکند اما یک سری تفاوت هایی دارید. یکی از تفاوت ها نحوه اشاره به نام آیدی در سمت css است که با علامت # مشخص میشود در واقع ما وقتی میخواهیم در سمت css به یک نام آیدی اشاره کنیم از علامت # بهمراه نام آیدی استفاده میکنیم و مطابق معمول استایل ها را مینویسیم. در سمت html و تعیین آیدی هم دقیقا مشابه کلاس است با این تفاوت که بجای کلمه کلیدی class از id استفاده میکنیم.
اما مهم ترین تفاوت بین class و id این است که id بر خلاف class منحصر بفرد است، یعنی چه؟ یعنی یک کلاس میتواند برای چندین المان استفاده شود بطور مثال ما کلاسی تحت عنوان title در css تعریف میکنیم و میتوانیم این کلاس را به چندین المان در و نگ در بخش html نسب بدهیم و استفاده کنیم اما id به این شکل نیست و منحصر به فرد است. درواقع یک id نمیتواند در چندین عنصر استفاده شود و هر آیدی مربوط به یک عنصر است که میتوانیم برای عناصر یکتا که میدانیم از آن یک بار بیشتر در پروژه استفاده نمیکنیم بکار ببریم. لازم به ذکر است که در اکثر موارد برای استایل دهی از همان کلاس استفاده میکنیم و استفاده از آیدی فقط در مواقع خاص کاربرد دارد که در جلسه ۱۲ دوره بطور کامل متوجه میشوید ضمن اینکه روش های دیگری استایل نویسی مثل نوشتن استایل درون خطی و inline و همچنین داخل سند را نیز یادمیگیرید که هر کدام در مواقع و شرایط خاصی کاربرد دارند
منبع : کیت وردپرس